
テスト仕様書のメンテ。自動化ツールAutifyを導入して、QAの本質に向き合うヌーラボの取り組み







ユーザー数100万人を超えるプロジェクト管理ツール『Backlog』をはじめ、業務の生産性を高めるSaaSを複数手がけている株式会社ヌーラボ。
プロジェクトを前に進めたり、チームのアイデアを可視化したり、さまざまなコラボレーションを生む同社のサービスを、多くの企業が導入している。
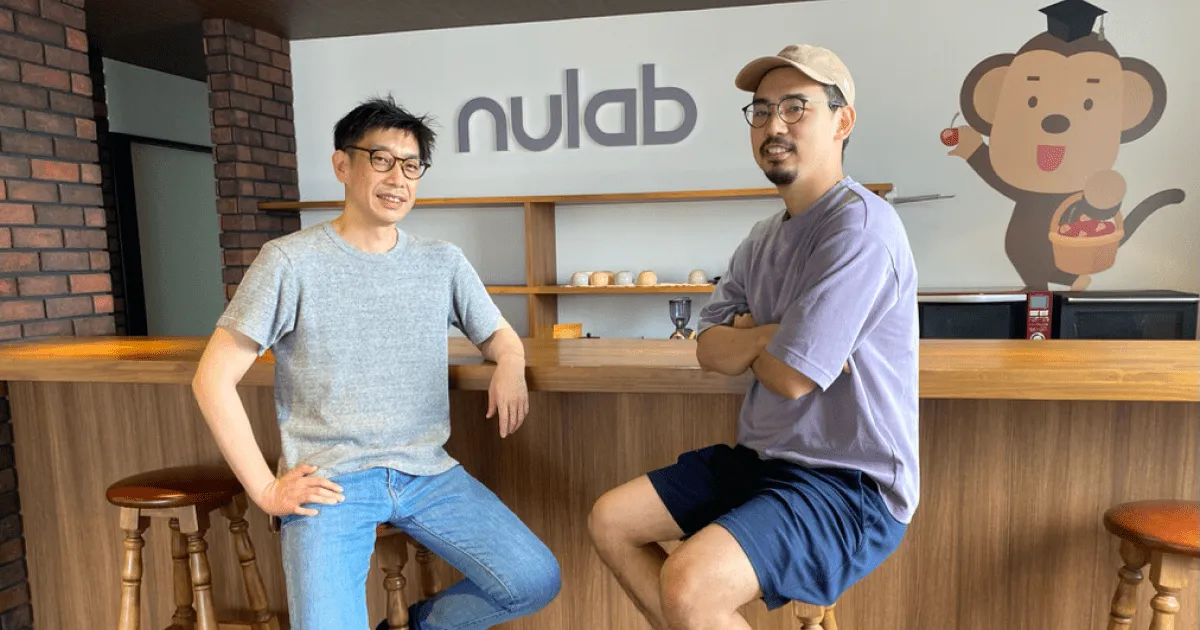
顧客を多く抱える複数のサービスを、開発・運営していくなかで、品質保証においてどのような課題があり、改善に取り組んでいるのだろう。株式会社ヌーラボ、サービス開発部の平山 真さん、国広 輝夫さんに聞いた。
インタビューのノーカット版をPodcastでもお聴きいただけます。Apple Podcast, Google Podcasts, Spotifyから視聴可能です。

「チームで働く人たち」のためのサービスを、グローバルで展開
— まず御社の事業について教えてください。
平山さん: 株式会社ヌーラボでは、プロジェクト管理ツール『Backlog』、オンライン作図ツール『Cacoo』、ビジネスチャットツール『Typetalk』、組織の情報セキュリティ・ガバナンスを強化するオプションサービス『Nulab Pass』などの製品を手がけています。
『“このチームで一緒に仕事できてよかった”を世界中に生み出していく。』というメッセージを掲げ、チームで働く人たちのためのサービスを提供しています。
— お二人が担当している業務を教えてください。
平山さん: 私はヌーラボでQAエンジニアを担当しています。いくつかある弊社サービス全体を見ています。
国広さん: ヌーラボの国広です。『Backlog』の開発を担当しています。インフラからフロントエンドまで見ており、E2EテストでAutifyを活用しています。
— どのようなチーム構成で品質保証に取り組んでいるんですか?
平山さん: QA(Quality Assurance)は私ひとりで、AutifyなどのQAに関するツールを導入して推進していく役割を担っています。実際のテストは、それぞれの開発チームが取り組んでいて、国広が担当しているプロダクトに限らず、現在10人以上がAutifyのアカウントを登録している状況です。
複数名が開発するサービスで、E2Eテストが必要。でも手動は大変…
— Autifyを導入する前の状況や、QAにどのような課題があったのかを教えてください。
平山さん: 一部の開発プロジェクトでは、『nightwatch.js』、『Selenium WebDriver』などを使ったE2Eテストをしていました。
ですが、ナレッジが必要だったり、テストの構築自体に結構な負荷が掛かっていました。ツールを導入するまではいいのですが、その環境を誰がメンテして維持して行くのか、役割分担や責任の分界点が徐々に不明瞭になってしまい、その結果、放置されてしまう…。ひと言で言えば、ちょっと敷居が高くてうまく活用できない、という状況でした。
ただE2Eは、ユーザー観点できちんと動作保証ができるという点で、必要なことだと思うんです。きちんと取り組みたいけれど、どうやってメンテして、マネジメントしていくかが見えない状況が長く続いていました。
国広さん: 『Backlog』は、複数名のエンジニアが開発に関わっているアプリケーションです。チームごとに新たな機能を開発していく中で、自分たちが開発した機能に影響がでてしまうことがあり、そこを担保するためにも、E2Eテストをしっかりやろうという考えでした。チームに入ってすぐ、テストの仕様書を作成して整備を進めたのですが、「これを全て手動でやるのはしんどいな…」と思った。
— 他のチームが変更を加えたら、自分のチームで自分の機能をテストするというフローだったんでしょうか?
国広さん: 最初は、Gitのリポジトリを1日1回チェックして、担当しているコードベース、対象のファイルに変更がないかどうかを見ていました。その修正の規模によって、E2Eテストを実行するかどうか判断していました。結局、2回ぐらい手動で回していました。
— マニュアルで続けるのは大変そうです。
国広さん: そうですね。そのタイミングで全社でAutifyを導入する話が持ち上がったんです。さっそくAutifyを使ってみたら、E2Eテストを手動でやる感覚で、Autify上でテストケースがバンバン作れちゃったので、そのままAutifyに“丸投げする”感覚で導入がスタートしました。
ノーコード作成とログイン認証の突破が導入の決め手に
— Autify導入のきっかけを教えてください。
平山さん: 御社のマーケティングをされている永淵さんから「Autifyのモバイル版αをよかったら試してみてほしい」と弊社の別の担当者にご相談いただいたことがきっかけです。そのとき僕自身は、次年度からQAを担当することが決まっていました。Autifyというテスト自動化のサービスがあるなら…と、詳しくお話を聞くことにしました。
弊社の製品はモバイルはまだ主力ではなく、モバイル版の導入は断念しましたが、Autify for Webについて深く知ることで「これいいじゃん!」と。検証を進めました。
1カ月間の検証期間をいただき、集中的に使わせていただきました。僕が気に入っただけではなかなか導入には進まないので、社内向けのデモ動画を作成して説明会を開きました。Autify主催の勉強会を参考にしてやってみたところ、社内でも好感を得られたので導入に至りました。
— Autify導入の決め手になったポイントは?
平山さん: Autifyのサイトでも紹介されていますが、ノーコードでテストシナリオが作成できることが大きなポイントでした。また弊社サービスでは、ログイン周りのセキュリティを強化しており、2段階認証などの動作検証も、Autifyで自動化できるかどうかが導入を決める上で大きなポイントでした。ログインからサービスの機能の動作確認が自動でできることがわかったので、安心して導入しました。
— ログイン周りはメール認証のほか、authenticator appsによるものも使えるようになったので、よかったらご活用ください。
使いやすいUIで、テストの7割を自動化に成功
— 導入を決めたあと、自動化はスムーズに進みましたか?
平山さん: 社内向けの説明会を開催したあとに「使いたいチームどうぞ」とアナウンスしたら、国広さんがいるGitチームのほか、数名が手をあげてくれました。その後、少しずつAutifyを使うメンバーが増えていっています。
国広さん: チーム内で工数を確保して、シナリオの作成に取り組みました。どこからどこまでテストができるのか、最初は全然分からなかったので手探りで進めていきました。Autifyでやれることやれないことを理解しながら、手動テストをAutifyに置き換える作業はスムーズに進みました。
UIが直感的で分かりやすかったので、簡単にできましたね。
平山さん: 今ではシナリオを作成してくれているチームがいくつかあるので、そのチームからフィードバックをもらい情報を吸い上げながら、他のチームにも展開できたらと思います。共通で使えるシナリオは、Autifyのステップグループ機能を使えば簡単なので、それらを活用できるようアドバイスしていくようなことを考えています。
— 運用において、なにか工夫していることはありますか?
国広さん: そもそもE2Eテスト自動化が目的ではなく、テスト仕様書を管理・維持して、それを定期的に実行するということを目的としています。Autifyで自動化するときも必ず、テスト仕様書と紐付けるようにしています。具体的には、テスト仕様書にAutifyの各シナリオのURLを貼りつけて管理しています。そのURLがなく、手動で行う必要のあるテストケースも一部残っています。
— その仕様書の中の何割ぐらい、Autifyで自動化できていますか?
国広さん: 約7割です。webhookなど、Autifyでできないようなものがいくつかありますが、結構がんばれたと思っています。
基本のテストは使いやすく、カスタマイズもできるところが強み
— リグレッションテストはどんなタイミングで回していますか?
国広さん: 毎週月曜の9時に、週次で回しています。月曜9時にテストの結果をドキドキしながら見ています。もし失敗していたら、その日の予定が崩れちゃうので(苦笑)。
テストの構築には時間を掛けたんですけど、運用にはあまり手間を掛けられていない状況です。失敗しやすいテストを安定するように戻したり、実行時間を短くしたり、適宜チューニングして、もう少し頻度を上げていけたらいいなと思っています。
— Autifyの機能の中で、特に活用した機能はありますか?
国広さん: ステップグループと、JavaScriptを差し込めるJSスニペット(Autify JavaScript Snippets)はかなり使っていますね。
Autifyはidとclassに依存せず、ポチポチとテストが構築できます。狙いたい部分だけJavaScriptを書いて解決できるところが強みだと思います。例えば通知など、“お知らせ系”の機能で、ユーザーが「最新のお知らせ」や「ある条件つきのお知らせ」のみを確認する動作のためにJavaScriptを差し込みます。そういう細かいカスタマイズができるのは素晴らしいです。
シナリオを普通に作るだけだったら、すごく簡単にできる。そこが一番の強みですが、JavaScriptを書けば、もうちょっと突っ込んだことができる。基本はしっかり使いやすく、でもやろうと思えばいろいろできる、そんな懐の深いところが気に入っています。
— ありがとうございます。まさにAutifyでこだわっている部分です。今後もぜひフィードバックいただければ、機能改善に努めていきたいと思います。
平山さん: 社内から相談をもらったら、QAとしてアドバイスしていけるようにはしたいのですが、その上で、どうしようもない場合、Autifyのサポートのチャットのほうに投げてもらいます。
国広さん: チャット(Intercom)の更新が多いですよね。新しいお知らせがボンボン出てくる。ああいうサービスは見たことがないのですごいと思います。
テスト自動化により、QAの本質に向き合えるように
— 導入前に感じていた課題感、導入後はどのように変化しましたか?
平山さん: 都度コードを書かなければならないものだとメンテナンスできないし、開発者に負担ばかりが掛かると思うんですけど、Autify導入後だいたい1年経ちましたが、そこは排除できそうな感触があります。
国広さん: Autifyのおかげで、運用やQAの本質的な部分にぶち当たれた感じがしています。
テストの構築はすごく簡単に乗り越えられて…。E2Eの難しさや、タイミングの問題などの課題とも向き合えているので、すごく良いことだと思っています。
平山さん: Autifyを活用できていないエンジニアもまだ社内にはいます。実際に取り組んでいる人たちは、今言ったような利点を感じてくれていると思うんですが。まだそこまでではない人たちが結構いるような気がするので、そこが社内の課題かなと思います。
— なるほど。国広さんもノーコードでできる部分をメリットとして感じられていますか?
国広さん: はい、メリットだと思います。idとかclassとか、DOM(Document Object Model)の構造のことを「ここは、この階層で」と深く考えなくていいから快適でした。また、シナリオ作成時にスクリーンショットがポンポン貼られるので、「どんな画面が出ていたっけ?」という場面ですぐに想起させてくれるので非常にラクでした。
ステップグループをモジュール化して、いろんなところで使いたい欲求も出ています。
— 今回、ステップグループのアップデートを正式にリリースします。
国広さん:すごいな。
平山さん:すごく欲しかった機能です。もっと使いこなせる余地がありそうなので、どんどん使い倒していきたいです。
より良いテストの形をつくり、品質を上げていく
— 今後の展望についてお聞かせください。
平山さん: QAとしては社内で、もっとテストに興味を持ってもらい、利点や改善点などの議論が生まれるようになるといいなと思います。E2Eテストに取り組んでもらって、品質を上げていきたいです。
国広さん: 今チームの中では、僕が日々の運用や管理をしていますが、チーム全員で管理できるようにしていくことが当面の目標です。チーム内でより良いテストの形を議論できるといいのかなと思います。一人でやっていると、どうしても「再実行でいいや」、「わからないところがあるけど、とりあえず通っているからいいかな」と思いがちなので。人に移譲することを意識して、シナリオの品質を上げていきたいです。
— 最後に、御社からお知らせがあればどうぞ。
平山さん: ヌーラボは今どんどん成長している状況で、エンジニア含め、いろんなポジションの採用を進めています。ヌーラボは本社は福岡で、海外にもいくつか拠点があるんですが、国内なら勤務地の条件はなくフルリモートで働ける環境になっています。詳しくは採用ページに公開していますので、ご興味がありましたらぜひご応募をお願いいたします。「ヌーラボにちょっと興味がある」くらいでも大丈夫です。ぜひお気軽にご連絡いただけたらと思います。
— ありがとうございました!
(聞き手:オーティファイ株式会社 CEO 近澤 良)


また、事例集もご用意しておりますのでぜひダウンロードください。

